Capybara debugging story
Few days ago, I had a very frustrating experience with one of our integration specs. It was failing after what it seems a totally unrelated change that I did.
My change was simply adding a link to the navigation bar. The spec that failed, was the spec that testing the interaction on the content of the body, in particular it was testing a successful dragging and dropping an element from one list to another list.
Here is the snippet of the spec that failed:
default_bundle_list_ui.first('li').drag_to(another_bundle_list_ui)
# default bundle list should be empty - indicating a successful drag
expect(default_bundle_list_ui.all('li').count).to eq(0)I spent few hours debugging the spec, trying to find the reason on its failure - still scratching my head wondering how could my change causing this failure.
Finally, I had a breakthrough, I did a comparison of screenshots taken when the spec was passing and when it was failing (cursing myself for not doing it sooner). You can read more about Capybara screenshot here.
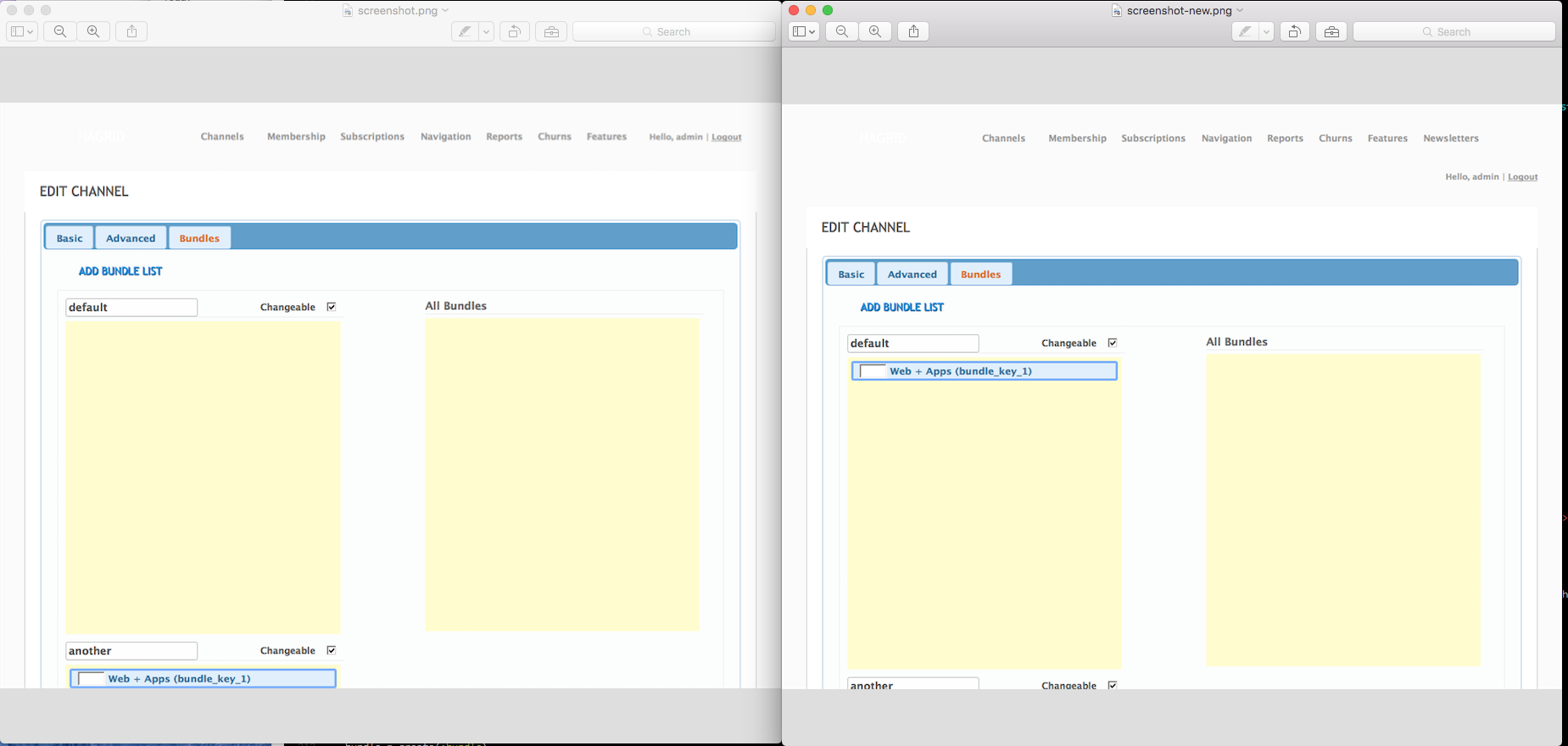
Here are the 2 screenshots, the left is when the spec passed (before my change) - see if you can spot the difference:

On the 2nd screenshot after I added the link to the navbar, the navbar now goes over two lines and effectively pushed the main section down for at least a good 30 pixels. Now why does this matter? The spec was about dragging an element from the top left list into the bottom left list - on the 2nd screen, the bottom left list has now disappeared from capybara’s browser view. And so now we know why the spec failed.
Ok, so how to fix it? Turns out you can resize capybara’s browser, just like this:
page.driver.browser.resize(1300, 800)And that’s it spec is all good again. Moral of the story: when your capybara spec fails unknown reasons - take a screenshot or two.